Parte I. (Recomendable)
Hola, lo prometido es deuda, para esta entrada lo primero que necesitamos saber es sobre un formato para el intercambio de datos llamado
JSON , no entrare en detalles ni en discusiones si es mejor que el xml, quizás ese sea una entrada para mi blog, para entender como este formato de datos y como se trabaja con java ya hay un API que te permite convertir un Objeto java a un objeto JSON y el link es el siguiente:
http://blog.pontt.com/json-con-java/introduccion-java-y-json-primera-parte-con-ejemplo/ una entendido el ejemplo y descargo la API vamos a ver el formato JSON que recibirá nuestro grid de GWT-EXT.
{"totalCount":N, "data":[ {"atributo1"=valor1,..},{},{},......,
{"atributoN"=valorN,.. } ]}

El diagrama muestra la colaboración de clases Java necesarias para llenar los con datos un grid.
Este el formato general que recibe un grid de Gwt-Ext para funcionar, desde luego que hay mas atributos pero eso los veremos después.
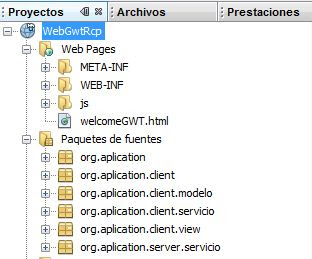
Una vez definido lo que tenemos que hacer pasaremos a recordar como estaba configurado el proyecto.

Paso 1. Crear la clase que va convertor nuestra modelo o objetos Json's con la ayuda de gson(API), para esto crearemos un paquete llamado json en org.aplication.json y otro org.aplication.datagrid
Creamos un Bean llamado DataGridUsuario dentro de org.aplication.datagrid
------------------------------------------------------
package org.aplication.datagrid;
import java.util.List;
import org.aplication.client.modelo.Usuario;
/**
*
* @author mew
*/
public class DataGridUsuario {
private String totalCount;
private List
data;
public List getData() {
return data;
}
public void setData(List data) {
this.data = data;
}
public String getTotalCount() {
return totalCount;
}
public void setTotalCount(String totalCount) {
this.totalCount = totalCount;
}
}
-----------------------------------------------------
Creamos la clase JsonUsuario, debemos de agregar la libreria de gson al proyecto.
-----------------------------------------------------
package org.aplication.json;
import com.google.gson.Gson;
import org.aplication.datagrid.DataGridUsuario;
import org.aplication.server.servicio.GWTServiceUserImpl;
/**
*
* @author mew
*/
public class JsonUsuario {
public String getJsonDataGridUsuarios(){
String jsonOutput ="";
if(GWTServiceUserImpl.usuarios!=null){
DataGridUsuario dataGridUsuario = new DataGridUsuario();
dataGridUsuario.setTotalCount(GWTServiceUserImpl.usuarios.size()+"");
dataGridUsuario.setData(GWTServiceUserImpl.usuarios);
Gson gson = new Gson();
jsonOutput = gson.toJson(dataGridUsuario);
}
return jsonOutput;
}
}
---------------------------------------------------------------
Paso 2. Crear un jsp que va a servir como especia de Web Service entre nuetra aplicación y el cliente (Grid).
Por nombre tendra: dataJson.jsp
-------------------------------------------------------------------
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@page import="org.aplication.json.JsonUsuario" %>
<% JsonUsuario jsonUsuario = new JsonUsuario(); out.clear(); out.print(jsonUsuario.getJsonDataGridUsuarios()); %>
------------------------------------------------------------------
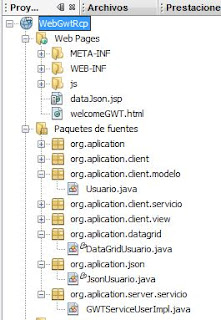
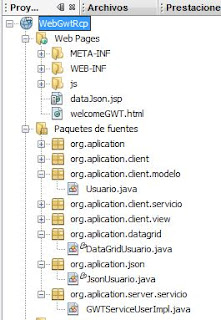
El proyecto hasta aqui debe estar parecido a este:

Paso 3. Probar la aplicación: Den run a proyecto
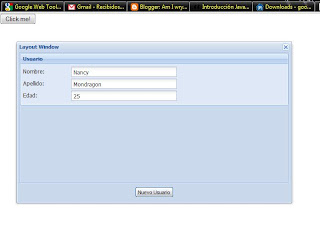
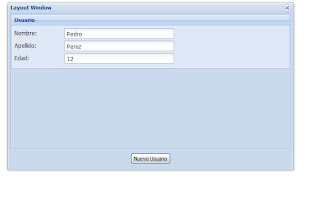
Creamos un par de usuarios.
Ejemplo:
Usuario 1:


Usuario 2:


Usuario N..................
Para comprobar que el Json y el WebService responde bien lo probaremos antes de llamarlo con el grid:
http://localhost:41846/WebGwtRcp/dataJson.jsp
-------------------------------------------------------
{"totalCount":"5","data":[{"nombre":"pruena","apellido":"dsfsf","edad":10,"cve":1},{"nombre":"pruena","apellido":"dsfsf","edad":10,"cve":2},{"nombre":"pruena","apellido":"dsfsf","edad":10,"cve":3},{"nombre":"Nancy","apellido":"Mondragon","edad":25,"cve":4},{"nombre":"Pedro","apellido":"Perez","edad":12,"cve":5}]}
----------------------------------------------------------------------
 Paso 4.
Paso 4. Crear la GUI para el grid y el manejo de eventos sobre los datos del grid, como podemos notar nosotros no queremos mostrar quizas la cve del usuario, quizas solo querramos el nombre y apellido, cve!=password para este ejemplo la cve es una secuencia pero quizas en una aplicación mas en forma podria ser la pk de una tabla de la base de datos.
Paso 5. CREACION DEL GRID DE GWT-EXTBueno tenemos que reemplazar el codigo de estas clases con el codigo siguiente posteriromente explicare como funciona cada clase que ocupa el grid.
org.aplication.client en este paquete reemplazar la clase MainEntryPoint por lo siguiente codigo:
----------------------------------------------------------------
package org.aplication.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.Widget;
import com.google.gwt.user.client.ui.ClickListener;
import org.aplication.client.view.GuiUsuario;
import com.gwtext.client.widgets.Window;
import com.gwtext.client.data.*;
import com.gwtext.client.widgets.Panel;
import com.gwtext.client.widgets.grid.ColumnConfig;
import com.gwtext.client.widgets.grid.ColumnModel;
import com.gwtext.client.widgets.grid.GridPanel;
/**
* Main entry point.
*
* @author isaac
*/
public class MainEntryPoint implements EntryPoint {
private Panel formPanel;
private static GridPanel grid;
private static Store store;
private static ColumnModel columnModel;
private static HttpProxy dataProxy;
private static RecordDef recordDef;
private static JsonReader reader;
/**
* Creates a new instance of MainEntryPoint
*/
public MainEntryPoint() {
}
/**
* The entry point method, called automatically by loading a module
* that declares an implementing class as an entry-point
*/
public void onModuleLoad() {
final Button button = new Button("New User");
button.addClickListener(new ClickListener() {
public void onClick(Widget w) {
GuiUsuario guiUsuario = new GuiUsuario();
Window winUsu = guiUsuario.getWindow();
winUsu.show();
}
});
RootPanel.get().add(getFormPanel());
RootPanel.get().add(button);
}
public Panel getFormPanel() {
formPanel = new Panel();
formPanel.setId("idGrid");
formPanel.setFrame(false);
formPanel.setBorder(false);
formPanel.setTitle("Usuario");
dataProxy = new HttpProxy("dataJson.jsp");
recordDef = new RecordDef(new FieldDef[]{
new StringFieldDef("nombre", "nombre"),
new StringFieldDef("apellido", "apellido"),
new StringFieldDef("edad", "edad"),
new IntegerFieldDef("cve", "cve")
});
reader = new JsonReader(recordDef);
reader.setRoot("data");
reader.setTotalProperty("totalCount");
store = new Store(dataProxy, reader, true);
store.load();
columnModel = new ColumnModel(new ColumnConfig[]{
new ColumnConfig("nombre", "nombre", 100, true),
new ColumnConfig("apellido", "apellido", 75, true)
});
grid = new GridPanel();
grid.setStore(store);
grid.setColumnModel(columnModel);
grid.setWidth(375);
grid.setHeight(350);
grid.setTitle("Json Grid");
grid.setFrame(true);
grid.stripeRows(true);
grid.setIconCls("grid-icon");
//grid.reconfigure(store, columnModel);
formPanel.add(grid);
return formPanel;
}
public static void reloadDatosGrid(){
reader = new JsonReader(recordDef);
reader.setRoot("data");
reader.setTotalProperty("totalCount");
store = new Store(dataProxy, reader, true);
store.load();
grid.reconfigure(store,columnModel);
}
}
----------------------------------------------------
En el paquete org.aplication.client.view reeplazar la clase GuiUsuario por lo siguiente:
----------------------------------------------------
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package org.aplication.client.view;
import com.google.gwt.core.client.GWT;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
import com.gwtext.client.core.EventObject;
import com.gwtext.client.core.Position;
import com.gwtext.client.widgets.Button;
import com.gwtext.client.widgets.MessageBox;
import com.gwtext.client.widgets.Window;
import com.gwtext.client.widgets.event.ButtonListenerAdapter;
import com.gwtext.client.widgets.form.FormPanel;
import com.gwtext.client.widgets.form.TextField;
import org.aplication.client.MainEntryPoint;
import org.aplication.client.modelo.Usuario;
import org.aplication.client.servicio.GWTServiceUser;
import org.aplication.client.servicio.GWTServiceUserAsync;
/**
*
* @author isaac
*/
public class GuiUsuario {
private Usuario usuario;
private Window window;
private FormPanel formPanel;
private TextField nombre;
private TextField apellido;
private TextField edad;
private static GWTServiceUserAsync service;
public FormPanel getFormPanel() {
formPanel = new FormPanel();
formPanel.setFrame(true);
formPanel.setTitle("Usuario");
nombre = new TextField("Nombre", "nombre", 230);
apellido = new TextField("Apellido", "apellido", 230);
edad = new TextField("Edad", "edad", 230);
formPanel.add(nombre);
formPanel.add(apellido);
formPanel.add(edad);
return formPanel;
}
public Usuario getUsuario() {
return usuario;
}
public Window getWindow() {
window = new Window();
window.setTitle("Layout Window");
window.setClosable(true);
window.setWidth(600);
window.setHeight(350);
window.setPlain(true);
window.setCloseAction(Window.HIDE);
window.add(getFormPanel());
Button buttonNewUser = new Button("Nuevo Usuario");
buttonNewUser.addListener(new ButtonListenerAdapter(){
@Override
public void onClick(Button button, EventObject e) {
Usuario u = new Usuario();
u.setEdad(Integer.parseInt(edad.getText()));
u.setNombre(nombre.getText());
u.setApellido(apellido.getText());
insertaUsuario(u);
}
}
);
window.setButtonAlign(Position.CENTER);
window.addButton(buttonNewUser);
return window;
}
public void setUsuario(Usuario usuario) {
this.usuario = usuario;
}
public void insertaUsuario(Usuario usuario) {
// Create an asynchronous callback to handle the result.
final AsyncCallback callback = new AsyncCallback() {
public void onSuccess(Object result) {
String respuesta = (String) result;
MessageBox.alert(respuesta);
MainEntryPoint.reloadDatosGrid();
}
public void onFailure(Throwable caught) {
MessageBox.alert("Error " + caught);
}
};
getService().nuevoUsuario(usuario, callback);
}
public static GWTServiceUserAsync getService() {
service = (GWTServiceUserAsync) GWT.create(GWTServiceUser.class);
ServiceDefTarget endpoint = (ServiceDefTarget) service;
String moduleRelativeURL = GWT.getModuleBaseURL() + "servicio/gwtserviceuser";
endpoint.setServiceEntryPoint(moduleRelativeURL);
return service;
}
}
--------------------------------------------------------------------
Paso final run al proyecto.
---------------------------------------------

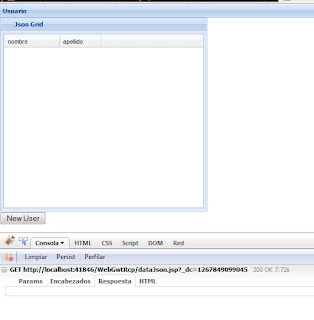
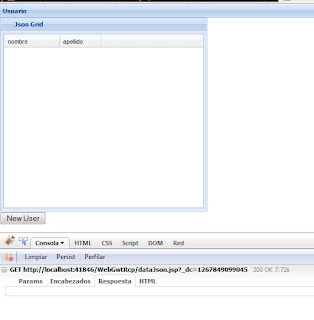
Podemos ver que la primera vez que que se llama al la clase MainEntryPoint hace una peticion a nuestro webservice (http://localhost:41846/WebGwtRcp/dataJson.jsp?_dc=1267849099045) y tiene un parametro que fue concatenado por new HttpProxy("dataJson.jsp"); es que quien hace la petición a nuestro jsp, pero como nuestra lista ( public static List
usuarios) de la clase GWTServiceUserImpl esta en null no responde con nada.

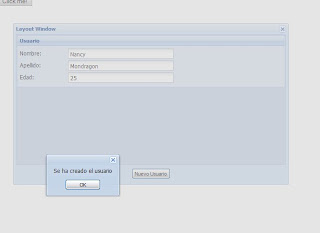
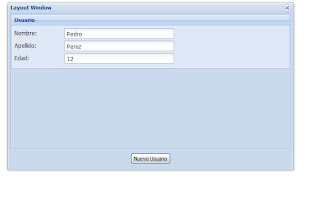
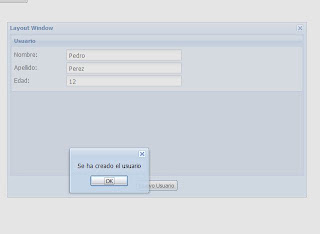
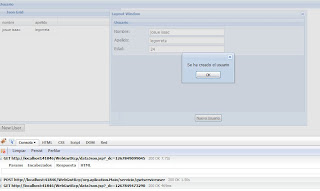
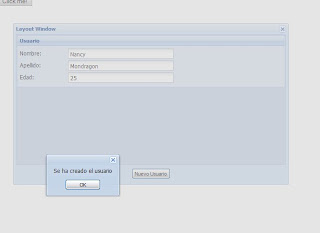
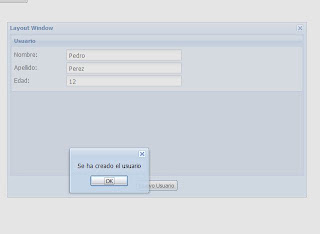
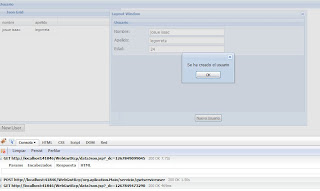
Cuando damos click en en new user aparece nuesta GUI que crea los usuarios, llenamos los campos a damos la click en el boton usuario nuevo, notamos que aparece un letrero que dice que se a creado el usuario en la parte de atras se puede ver que el grid ya tiene el dato insertado.
¿Como se logro esto?
Respuesta 1. Con magia.
Respuesta 2. La computara piensa.
Respuesta 3. Quien sabe no me importa, mientras funcione.
Si tu respuesta fue alguna de las anteriores hasta aqui termino la parte de mostrar los datos en el grid si no en la semana explicare paso a paso como funciona cada componente.
Dedicado a mi princesita, porfavor perdoname por ser un moustruo, no fue mi intencion herirte, te amo.